网站重新设计:2025 年终极指南
您的网站通常是您的品牌与潜在客户之间的第一个接触点。但在快速发展的数字世界中,两年前看起来现代而有效的东西现在可能会显得笨拙或过时。设计趋势会发生变化,用户行为会发生变化,业务目标也会发生变化,您的网站也需要如此。

这就是网站重新设计的用武之地。
无论您是旨在提高转化率、实现 UI 现代化、改善用户体验还是重新调整您的品牌,这份终极指南都将引导您了解您需要了解的有关重新设计网站的所有信息。从策略和步骤到实际示例和工具,我们都能满足您的需求。
什么是网站重新设计?

网站重新设计是改进网站的结构、布局、视觉效果和用户体验以更好地满足业务目标和用户期望的战略过程。这远远超出了更改一些图像或更新调色板的范围——它通常涉及重新考虑导航、优化页面速度、优化用户旅程,有时甚至重组后端。
重新设计有不同的级别:
-
外观/UI 重新设计:更新字体、颜色和布局等视觉元素
-
UX 重新设计:改进可用性、导航和辅助功能
-
结构重新设计:重新组织页面和信息架构
-
全面改革:从头开始重建网站
在某些情况下,重新设计后,产品或服务的网站可能会完全不同。
为什么以及何时应该重新设计您的网站?
以下是企业决定重新设计网站的一些常见原因:
-
过时的外观和感觉:如果您的网站看起来像是 2015 年的网站,用户会注意到。过时的设计会使您的品牌显得不那么可信,尤其是对于第一次来的访客来说。
-
糟糕的用户体验: 糟糕的用户体验可能会导致挫败感、参与度降低以及用户或客户流失。
-
转化率低: 令人困惑的 UX 会导致潜在客户和收入流失。如果访客难以导航或查找关键信息,他们就不太可能转化。
-
品牌演变:如果您的消息或定位发生了变化,您的网站应该反映这一点。您的网站应该始终如一地传达您的品牌故事、价值观和产品。
-
技术问题: 加载速度慢或过时的技术堆栈会损害性能和 SEO。您的网站应该始终如一地传达您的品牌故事、价值观和产品。
-
用户投诉或高跳出率:直接表示您的网站没有投放。
“88% 的用户在用户体验不佳后不太可能返回网站。”
因此,如果您的网站明显存在用户体验不佳、转化率低或类似的性能问题,您和您的团队应该认真考虑是否该进行更新或完全重新设计。
请注意:在进行重新设计之前,请始终使用分析和用户反馈工具审核您的网站,以确保您的决策基于真实数据,而不仅仅是直觉。
网站重新设计与网站更新:有什么区别?
许多人将网站重新设计与网站更新混淆,但它们的目的不同,涉及的工作范围也大不相同。
何时更新:
-
您的品牌略有变化
-
您正在测试新的宣传标语或消息
-
您的内容仍然具有相关性,但视觉效果需要设计
何时重新设计:
-
您的网站不符合您当前的业务目标
-
结构或 UX 需要调整
-
网站性能下降或用户投诉增加
简而言之,虽然微调有助于通过较小的更新来完善您现有的网站,但重新设计是一种更积极的战略性转型,可以重建您网站的基础,以满足不断变化的市场和业务需求。将更新视为“整容”,将重新设计视为“重建手术”。
如何重新设计网站:分步指南
这是一个行之有效的路线图,可以用正确的方式重新设计您的网站。
第 1 步:审核您当前的站点
使用 Google Analytics等工具来分析哪些是有效的、哪些是无效页面。
第 2 步:设定明确的目标
确定成功的标准:更好的用户留存率、更快的加载时间、更高的转化率?
第 3 步:分析你的受众
更新您的买家角色并映射关键用户旅程。
第 4 步:趋势分析
对您所在行业中有效的功能、设计趋势和 UX 模式进行基准测试。
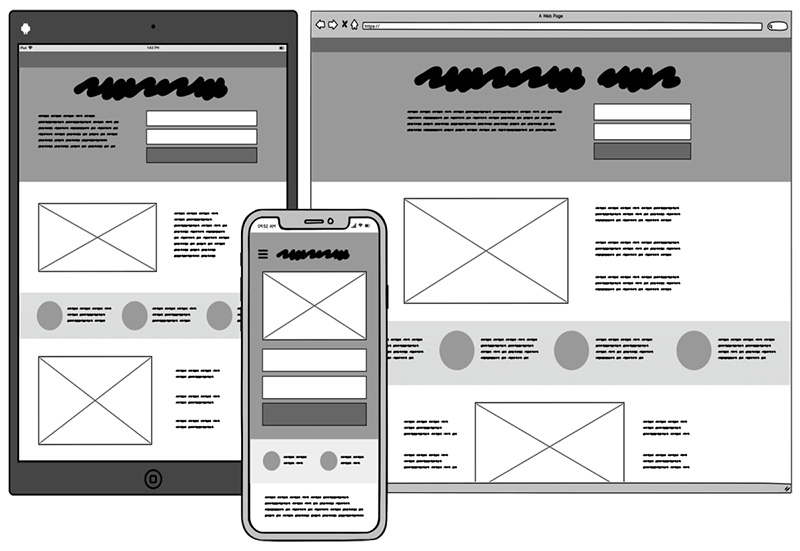
第 5 步:创建新的站点地图和线框
使用原型工具重新组织页面和布局,以进行快速线框图和测试。

第 6 步:设计 UI 和 UX
专注于移动优先的设计、简洁的界面和直观的交互。高效UI工具可帮助您构建可扩展的高保真设计。
第 7 步:开发和测试
与您的开发人员密切合作。专业网站建设团队可以简化从设计到开发的移交,确保像素完美的结果。
第 8 步:启动和监控
执行质量保证、A/B 测试和用户测试。不要停止在发布后改进。
网站重新设计最佳实践
1.从用户数据开始,而不是假设
不要依赖猜测 - 使用实际用户行为来指导您的重新设计决策。分析热图、会话记录和反馈调查,以了解痛点、流失区域以及用户真正关心的内容。数据应在每一步验证您的设计选择。
2.从第一天起就优先考虑页面速度
如果网站加载缓慢,即使是最漂亮的设计也会失败。优化您的图像,使用现代网页性能技术(如延迟加载和代码拆分),并使用 Google PageSpeed Insights 或 Lighthouse 等工具经常进行测试。
更快的网站不仅可以改善用户体验,还可以提高 SEO 排名和转化率。
3.在所有页面链接保持一致的品牌形象
您的重新设计应该加强您的品牌形象,而不是混淆它。在整个网站中使用一致的调色板、语义、排版和 UI 模式,尤其是在重新设计涉及新的视觉元素时。
这有助于建立信任并使您的品牌立即被识别,无论有人登陆您的主页还是登录页面。
4.保持导航简单且可预测
精心设计的导航系统可帮助用户快速找到他们正在寻找的内容。避免菜单超载或隐藏关键页面 - 用户不必猜测下一步要去哪里。
使用分析来识别表现最好的页面,并确保它们在首页的 1-2 次点击内即可轻松访问。
5.测试、迭代,然后再次测试
不要启动您的新网站然后走开。与真实用户一起运行可用性测试,对关键页面进行 A/B 测试,并收集定性和定量反馈。
根据真实数据进行迭代 - 因为无论您的设计多么精致,一旦上线,总有改进的空间。
您应该始终牢记更多提示和技巧,例如保持所有内容都有据可查——设计决策、反馈周期和版本历史记录、移动优先设计、SEO 友好型设计等等。最适合您的风格和需求的是最好的!
成功重新设计网站的最佳工具
顺利的网站重新设计不仅取决于创意和强大的策略,还取决于您使用的工具。正确的工具集可以帮助您更快地行动、更好地协作并避免代价高昂的失误。
下面详细介绍了您在整个重新设计过程中需要的工具类型,以及设计团队喜欢的一些主要建议。
1.研究和分析工具 - 在修复之前了解哪里出了问题
在接触单个像素之前,您需要了解当前网站的表现。分析工具可帮助您发现哪些有效,哪些无效,以及用户在哪里陷入困境。
-
Google Analytics 是分析流量模式、跳出率和转化渠道的必备工具。
-
Hotjar 或 Microsoft Clarity 为您提供热图和会话记录,以便您实际查看用户如何实时与您的网站互动。
-
想要获得客户之声洞察?尝试使用 Typeform 或 Survicate 进行快速用户反馈调查。
2.线框和原型设计工具 - 在构建之前进行规划
一旦你知道需要解决什么问题,就该制定解决方案了。这就是线框和原型设计的用武之地 — 它们可以帮助您规划布局、测试用户流程和快速迭代。
-
Figma 和 Adobe XD 在协作线框图方面也很受欢迎,尤其是在您与远程团队合作时。
3.项目和工作流程管理工具 - 让每个人都保持一致
重新设计通常涉及多个团队 - 设计师、开发人员、营销人员、内容创建者。保持一致和按计划进行需要一个共享空间来规划和跟踪进度。
4.测试和优化工具 – 发布不是终点线
即使在发布之后,工作也没有结束。您需要测试工具来衡量性能、验证假设并持续改进。
-
使用 Google PageSpeed Insights 或 GTmetrix 监控加载时间和核心 Web 指标。
-
Crazy Egg 或 VWO 允许您运行 A/B 测试并可视化用户点击或卡住的位置。
结论
成功的网站重新设计不仅仅是漂亮的UI设计,它还是一种使您的数字形象与不断变化的用户需求和业务目标保持一致的策略。
无论您是计划全面改革还是细微改进,都要花时间进行审计、原型设计、协作和测试。别忘了 - 使用正确的工具可以使整个过程更快、更顺畅、更有效。
我们希望这份终极指南能为您提供所需的清晰度和灵感,让您有目的地进行下一次网站重新设计,并让每一次点击都有价值。
[网站重新设计:2025 年终极指南]网址:http://www.mq163.net/aboutus/detail_917.htm 转载需注明出处。
网站建设套餐
网站建设优势企业官网建设品牌创意网站电子商务网站微信开发手机网站建设成品网站建设阅读推荐
上海做网站公司设计制作湿琦… 上海闵行网站设计公司哪家好… 什么是数字广告? 类型、优… 购物网站常用功能模块介绍 闵行网站制作网站架构图如何… 做一个公司网站需要多少钱 网站后台设计思路:做网站如… 松江做网站建设的公司哪家服… 在上海做一个购物商城网站需… 上海网站建设经验:2017…网站建设流程
需求分析
费用计算
签订协议
创意设计
修改反馈
网站测试
售后维护